Teaser Concept for Upcoming Peanuts Movie
Project Overview:
•Designed a teaser concept for the upcoming Peanuts movie.
Creative Direction:
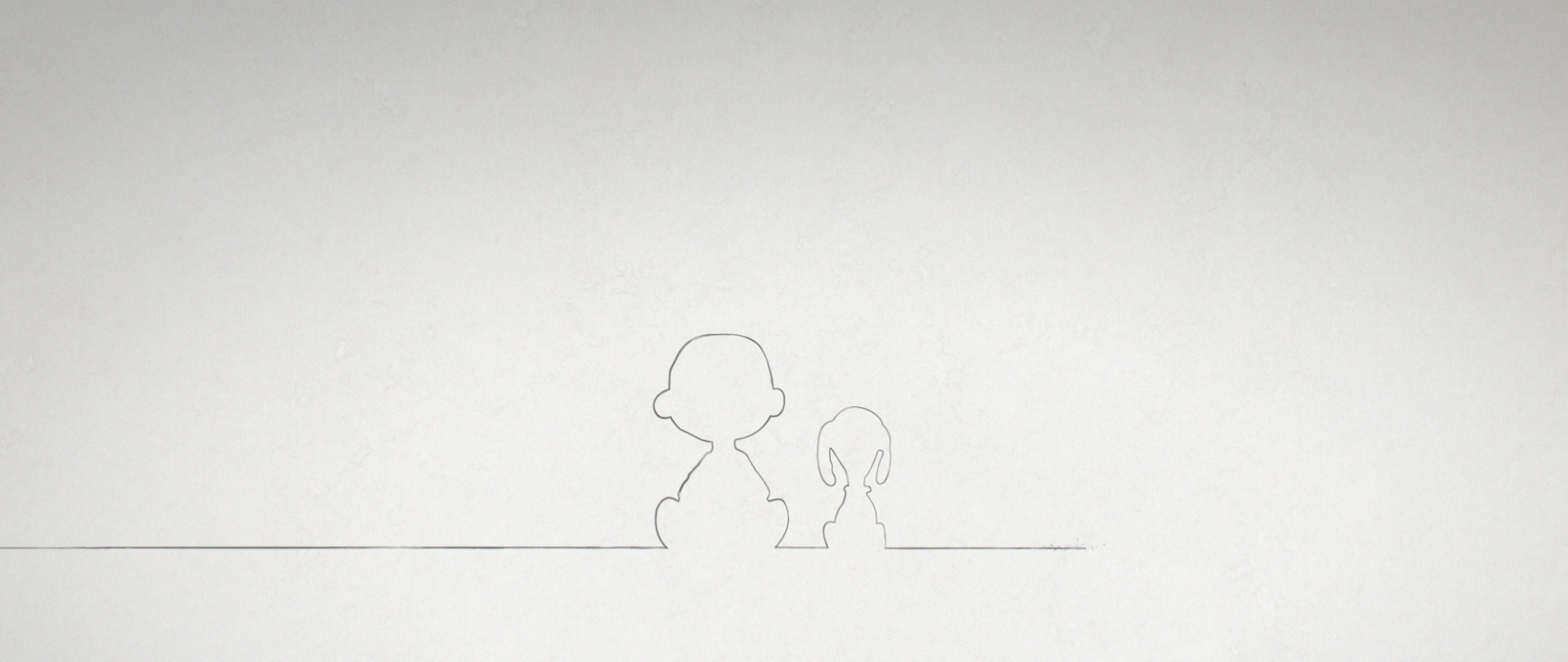
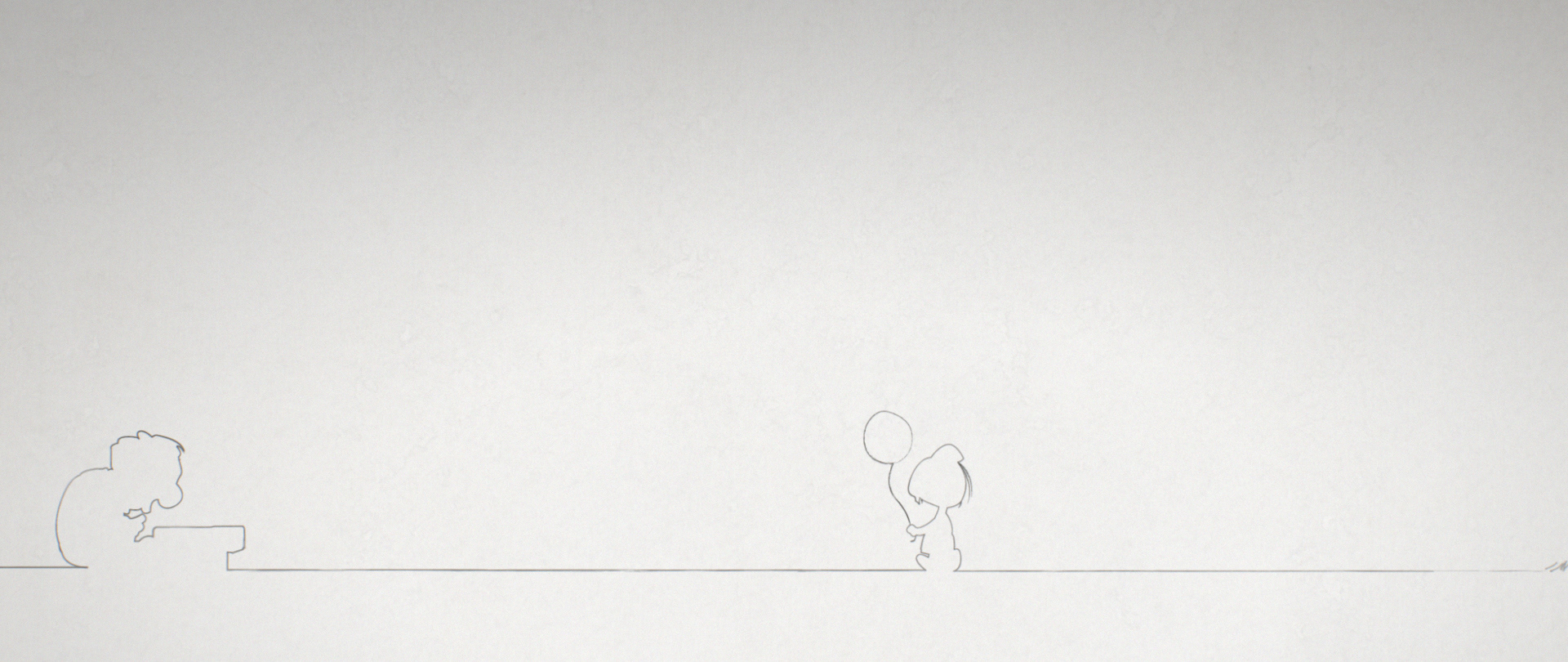
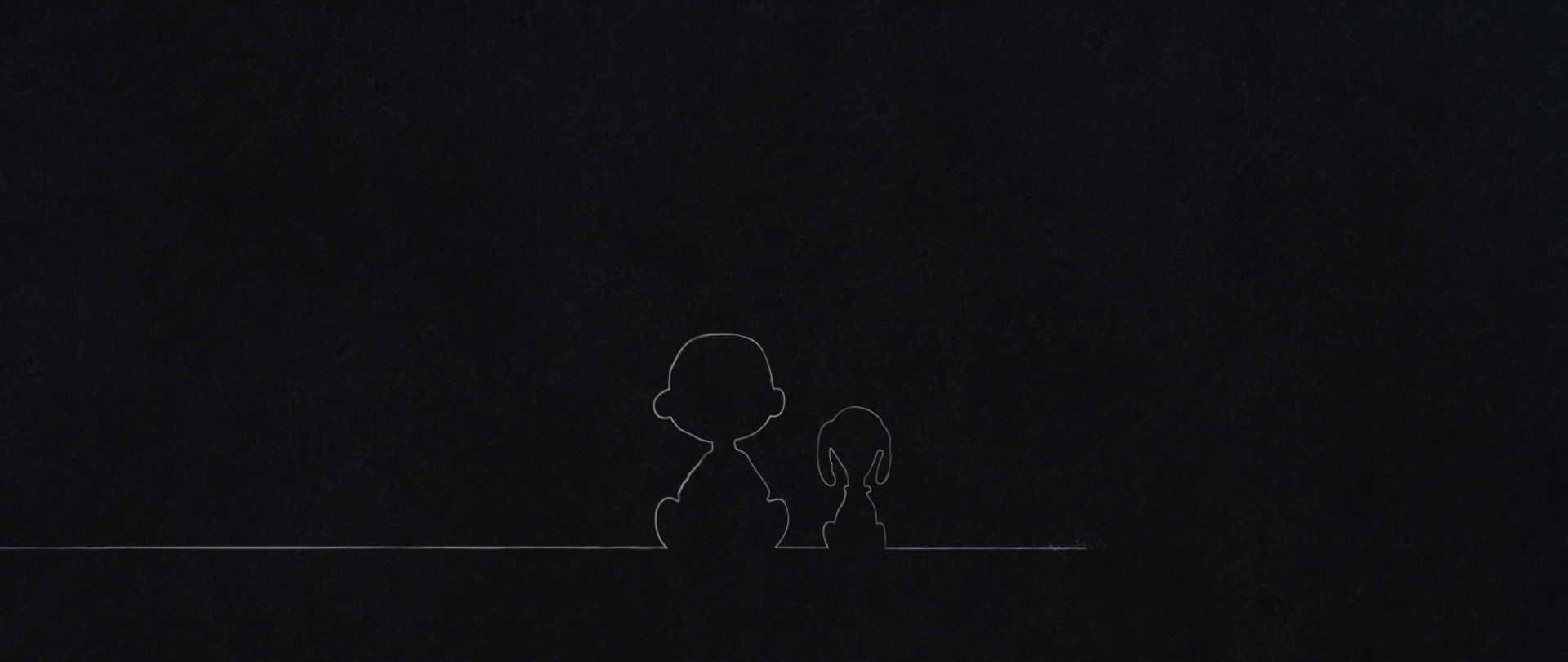
• Focused on minimalistic yet family-friendly elements that evoke the essence of Peanuts.
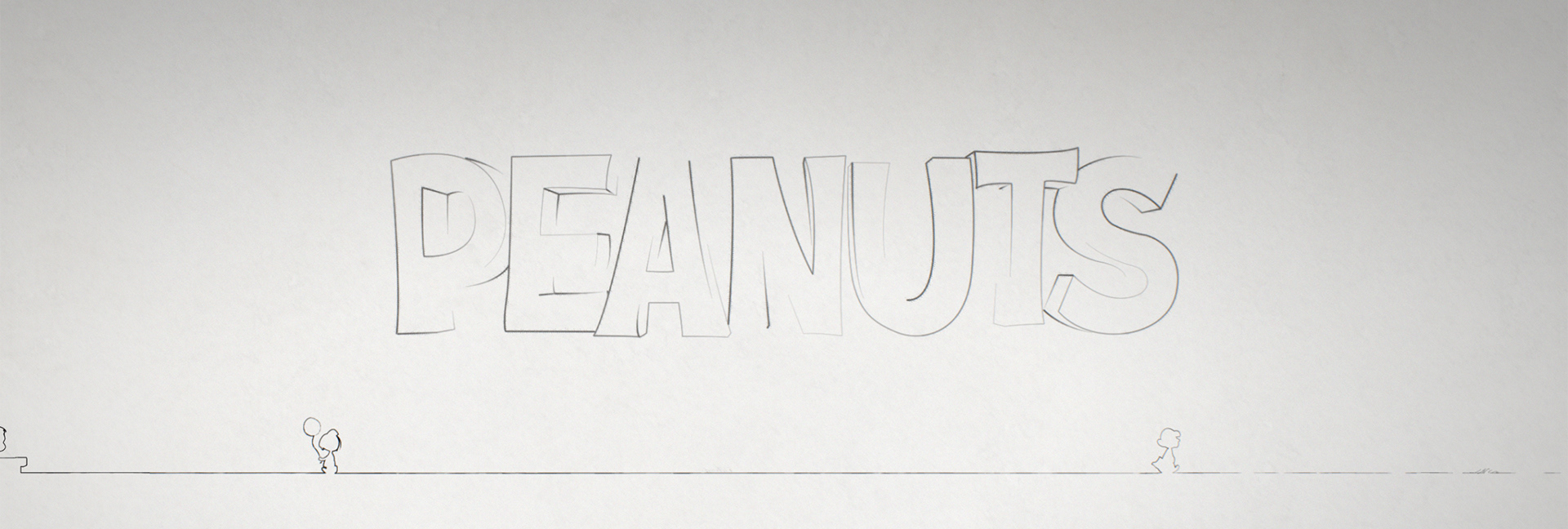
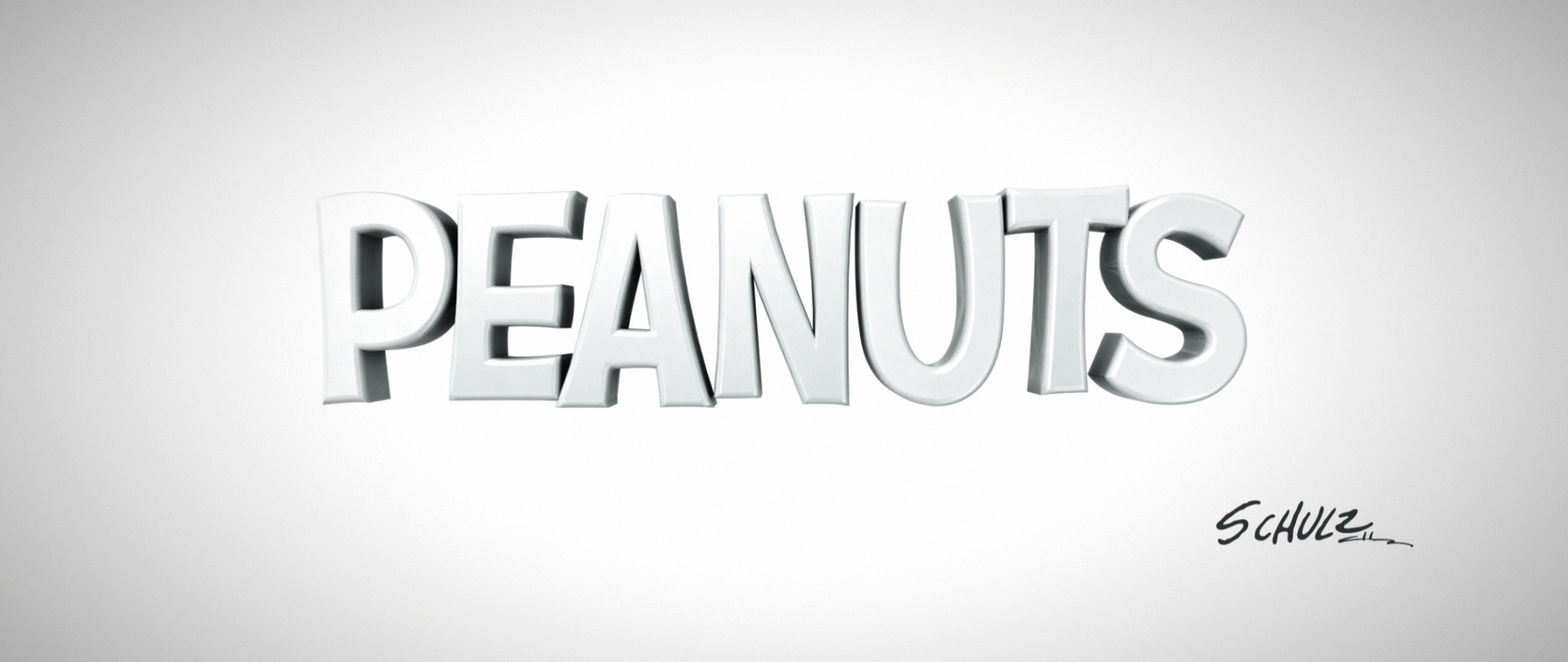
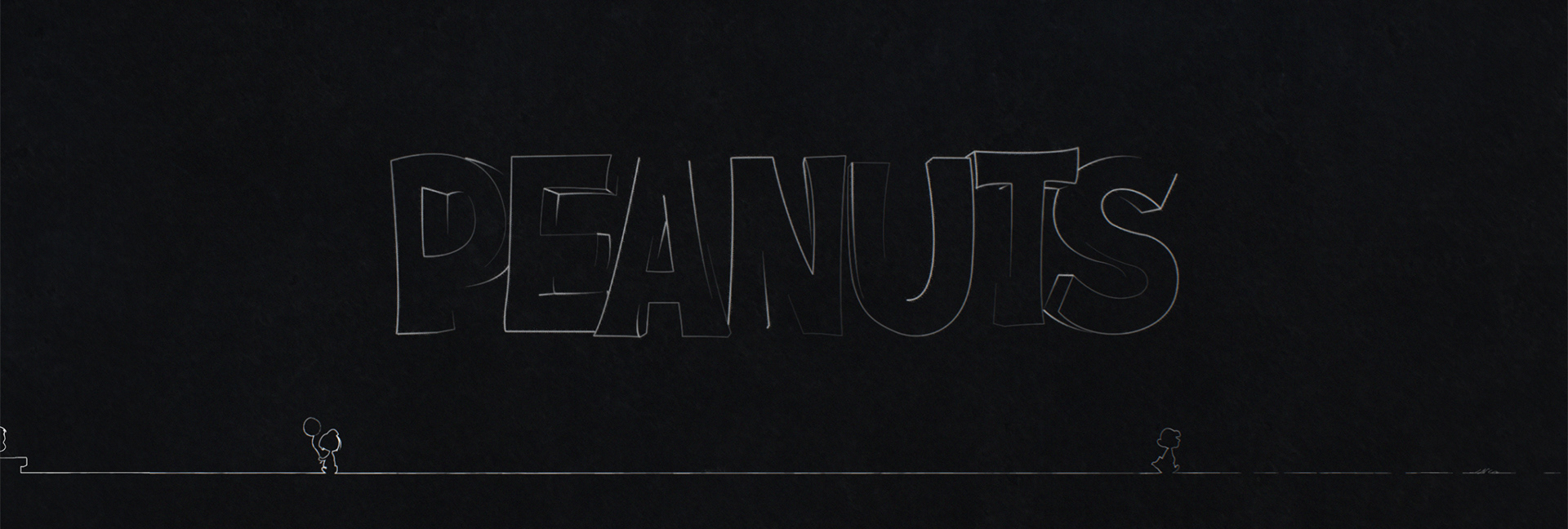
• Aimed to subtly introduce the iconic Peanuts characters while revealing the movie title.
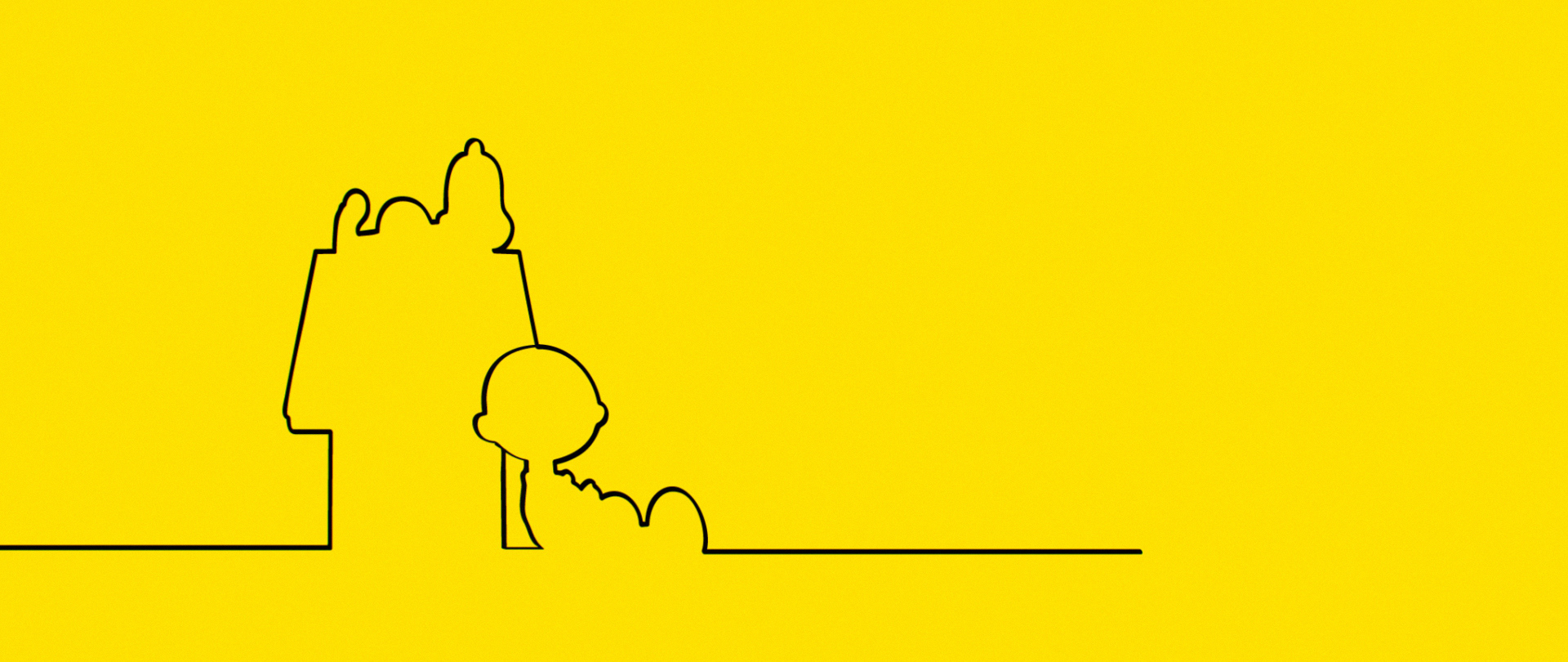
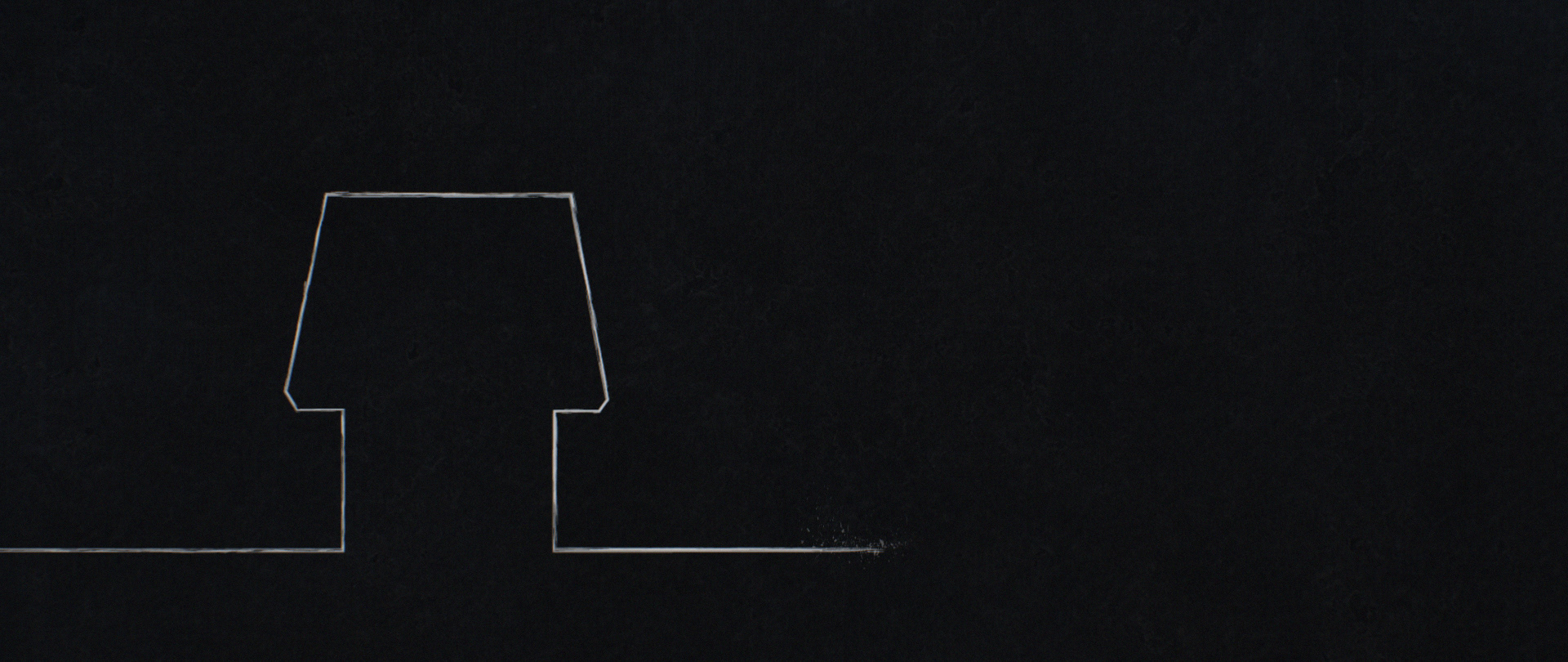
• Incorporated familiar imagery like Snoopy’s doghouse, Charlie Brown’s zig-zag shirt, and other classic details.
• Goal: Use simple, recognizable visuals to build anticipation and reflect the warmth and charm of the Peanuts world.
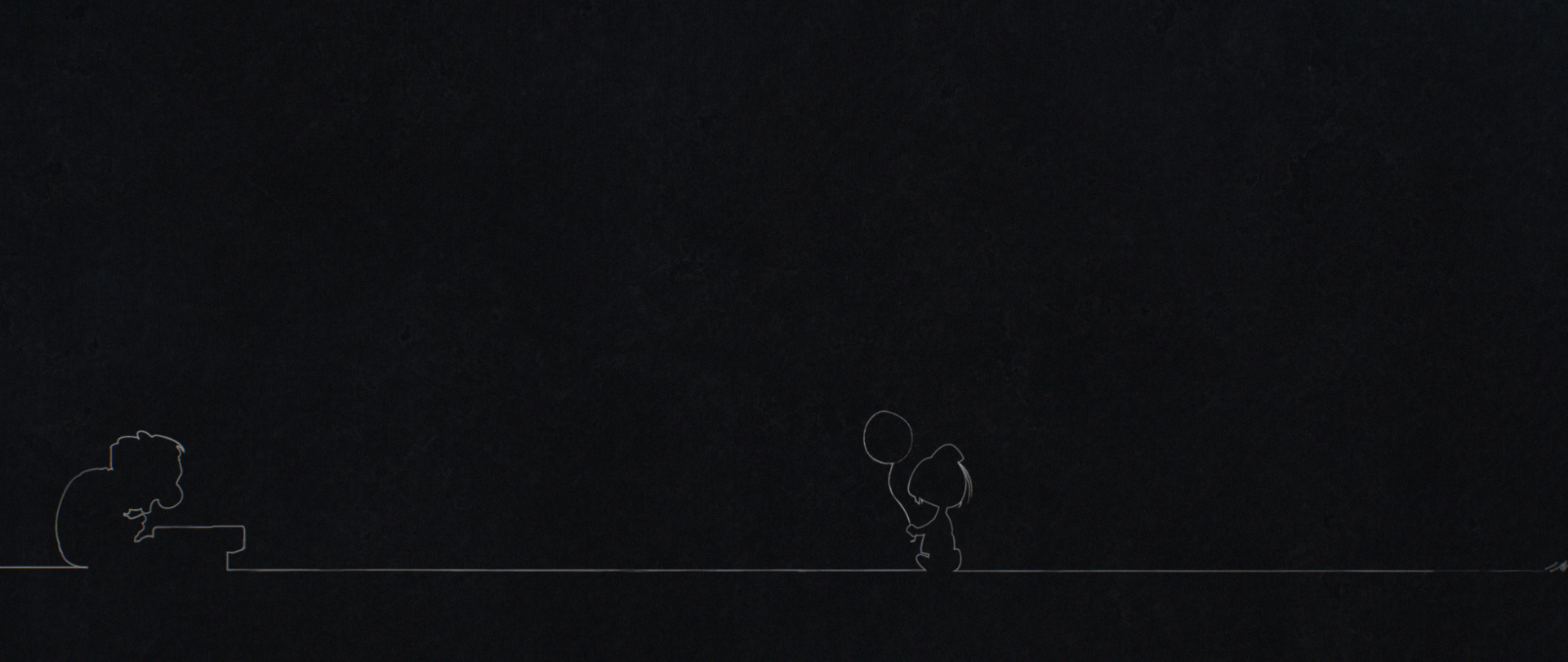
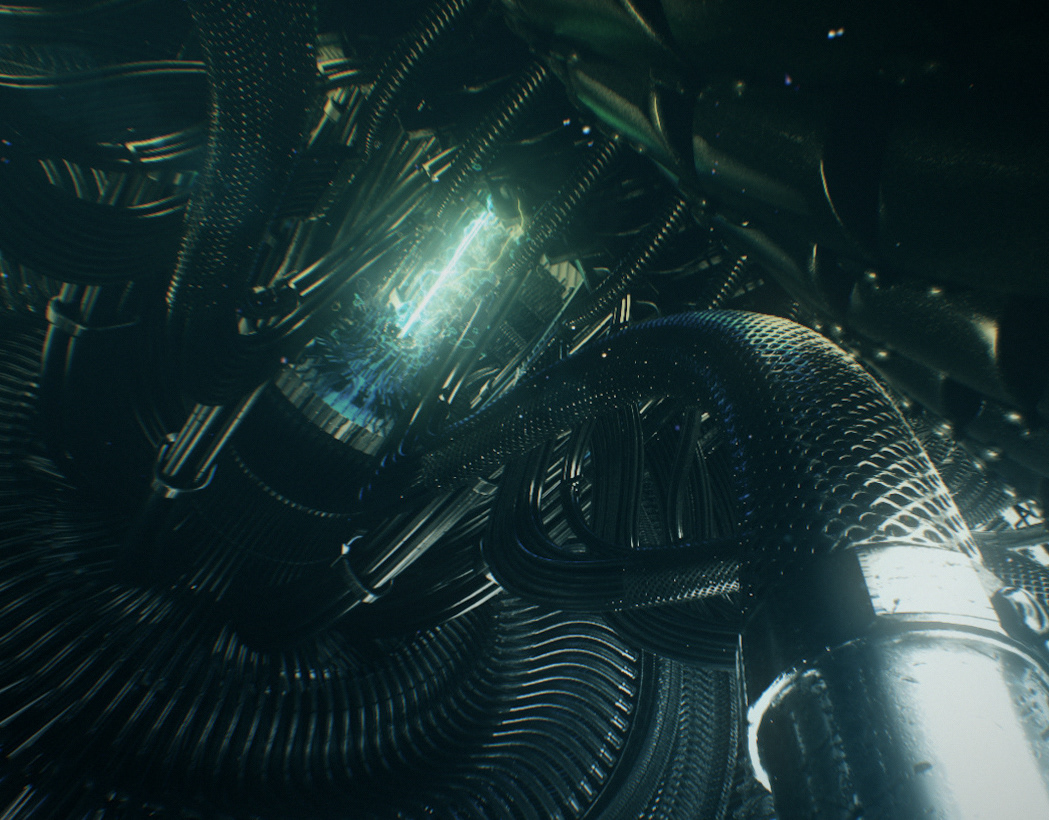
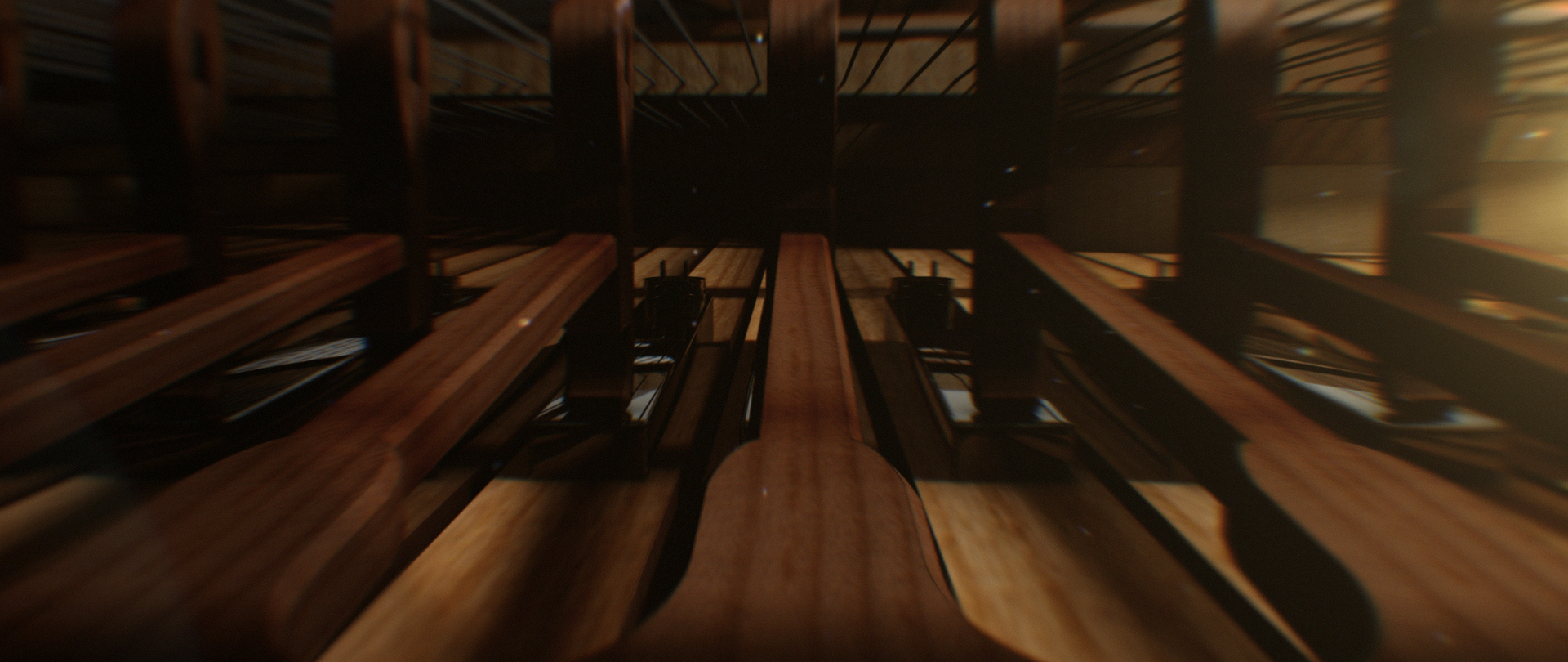
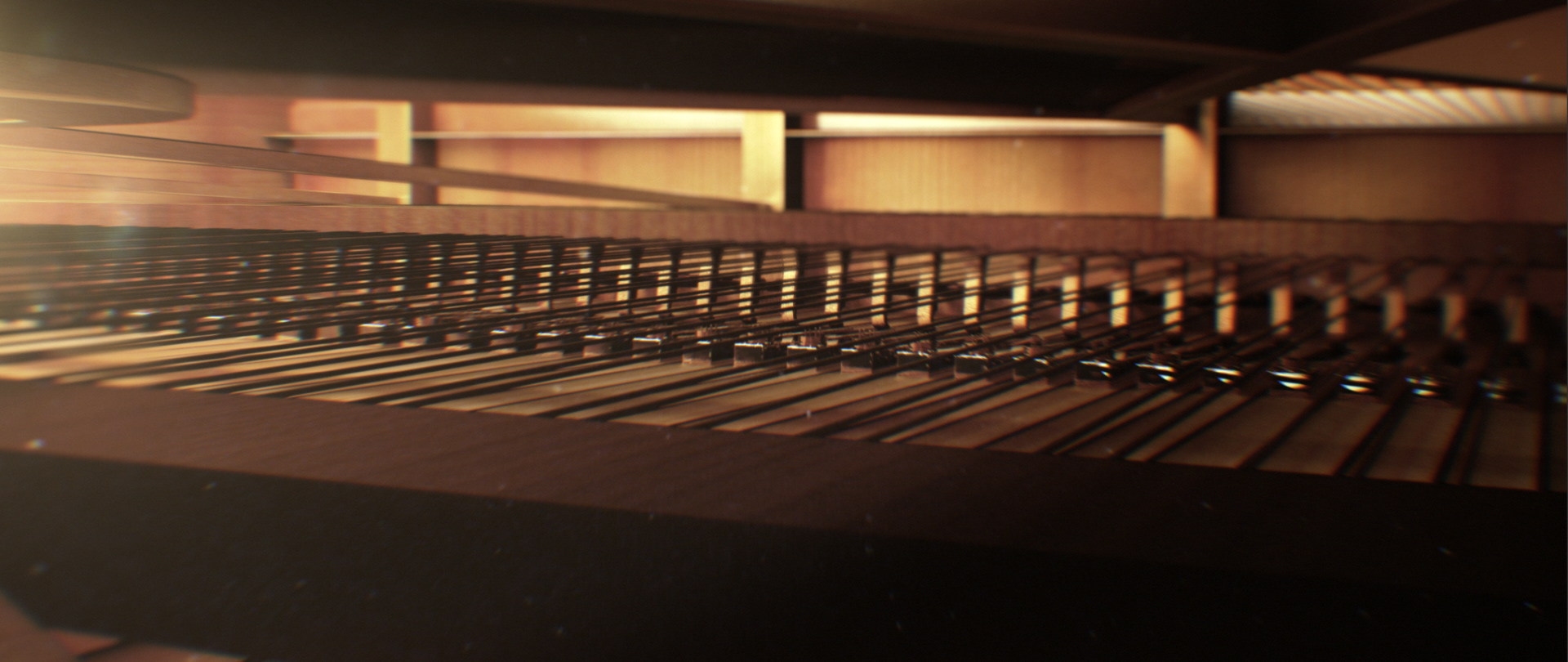
Concept: Inside Schroeder’s Piano
• Camera travels through the inside of Schroeder’s piano, accompanied by his famous song.
• The shot ends with a pull-out to reveal Schroeder’s silhouette at the piano.






Concept: Charlie Brown Shirt Reveal
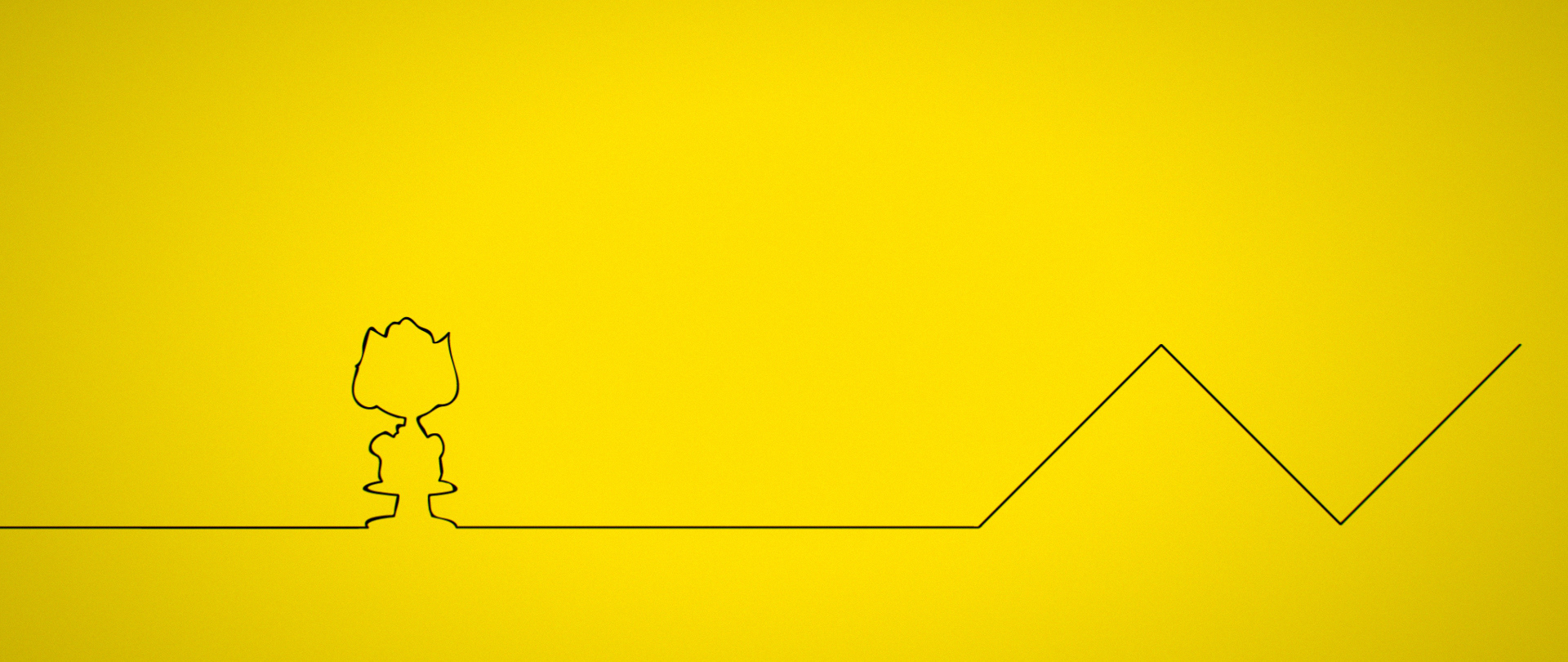
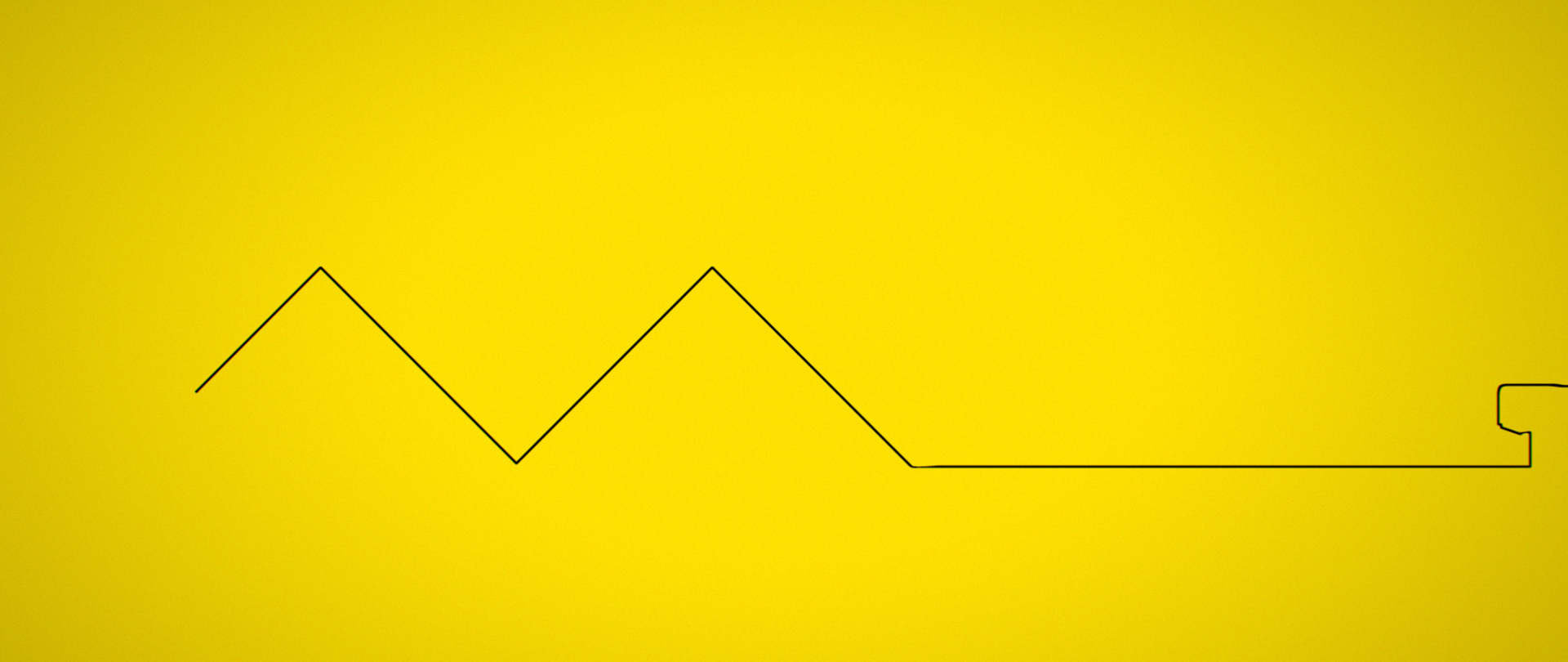
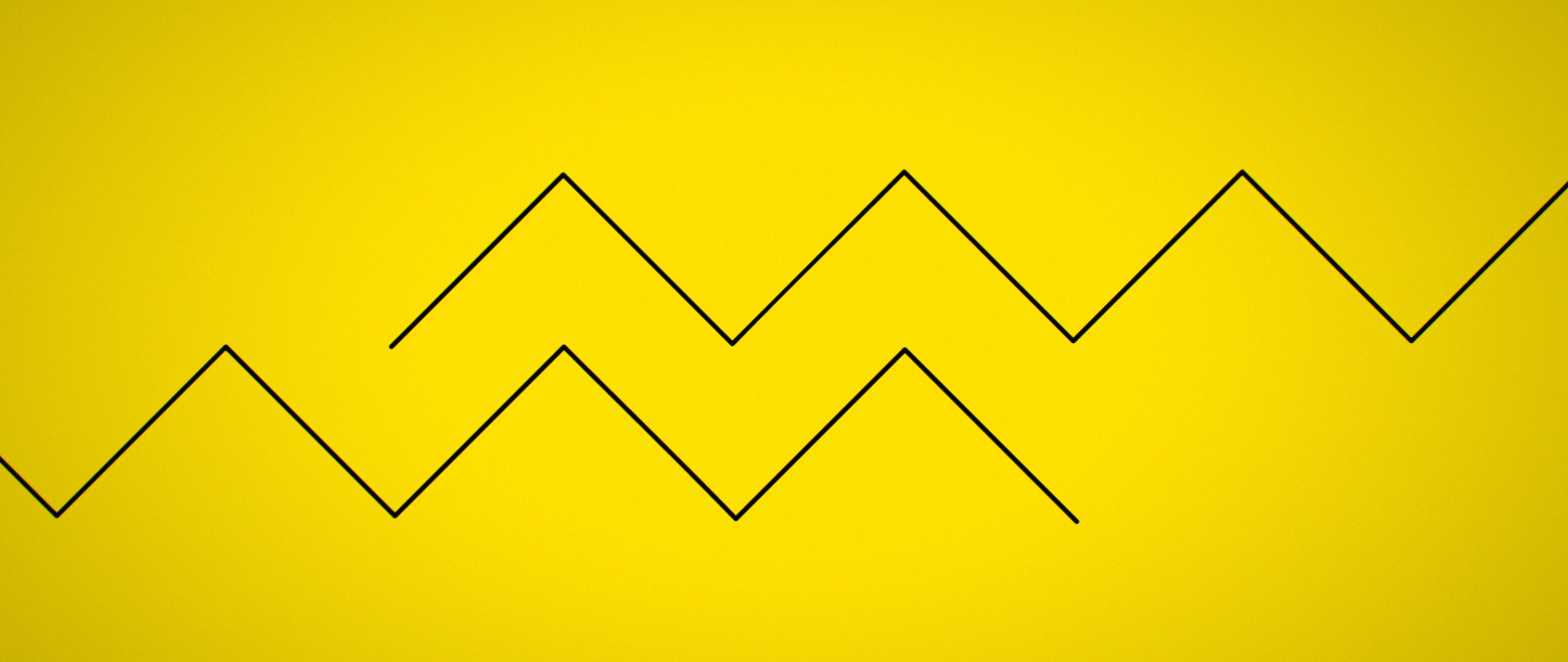
• Background in the iconic yellow color of Charlie Brown’s shirt.
• Two marker drawings move in from opposite sides.
• As they meet, they outline Charlie Brown’s silhouette.
• The famous Charlie Brown shirt pattern forms as the drawings connect.
• Final touch: Drawing completes with Schulz’s signature.