Main Title Design & Film Closing
Project Overview:
• Tasked with designing the main title and opening sequence for 300: Rise of an Empire.
• The project involved creating a visual direction that captured both continuity with the original 300 film and innovation for the new narrative.
Concept Development:
• Created initial 2D concept illustrations as the foundation for the design.
• Translated these concepts into 3D, maintaining a 2D aesthetic despite the 3D rendering challenge.
• Focused on achieving a balance between familiarity and novelty, reflecting the distinct tone and narrative of Rise of an Empire while honoring the legacy of the original film.
Design Process:
• Collaborated with director to ensure alignment with the film’s overall vision.
• Took responsibility for both the design and concept development.
• Managed character animation and scene setup to create a seamless and impactful opening sequence.














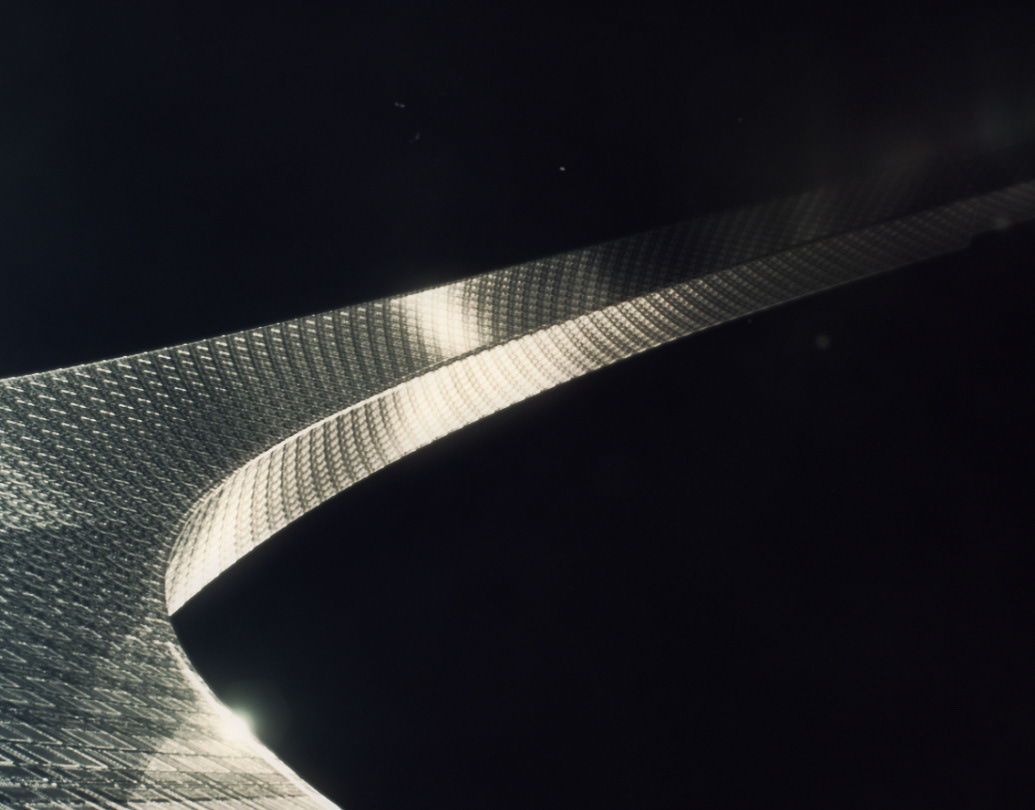
Initial style frames

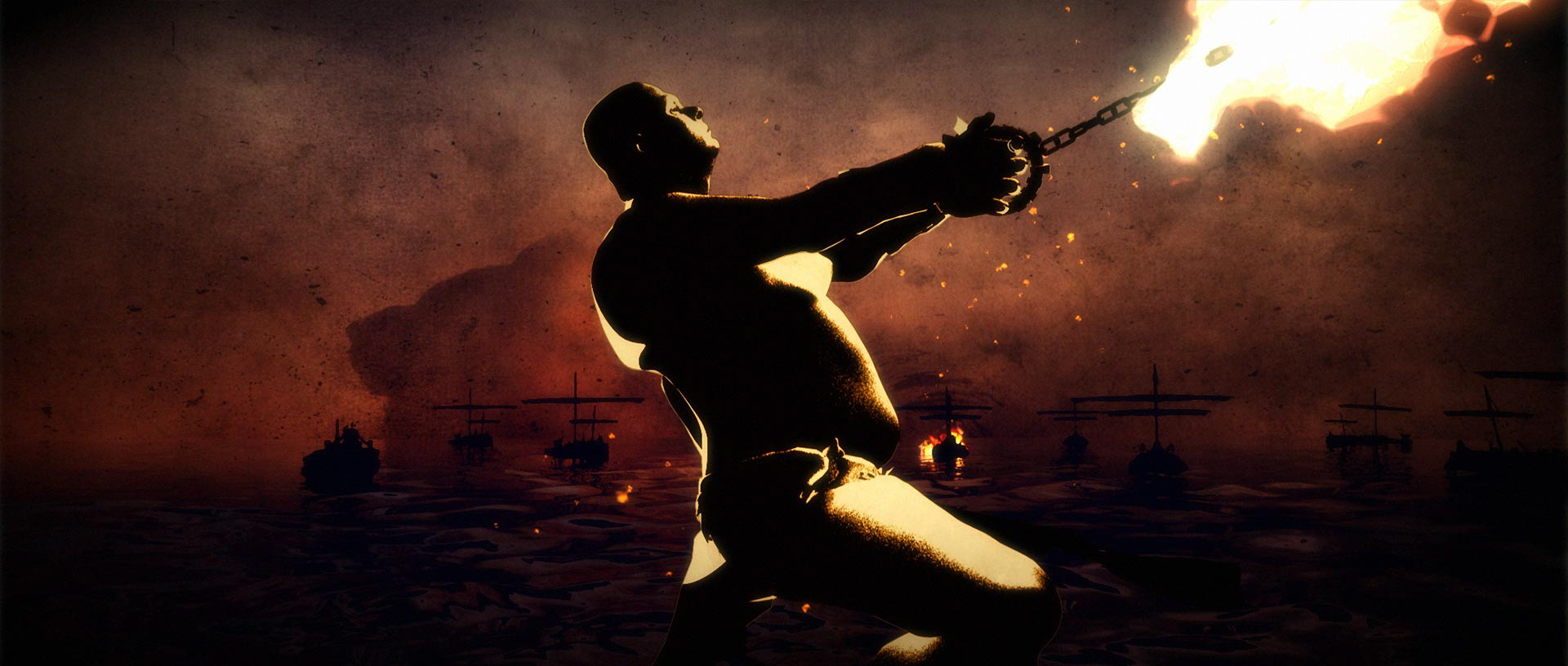
Storyboard and light tests



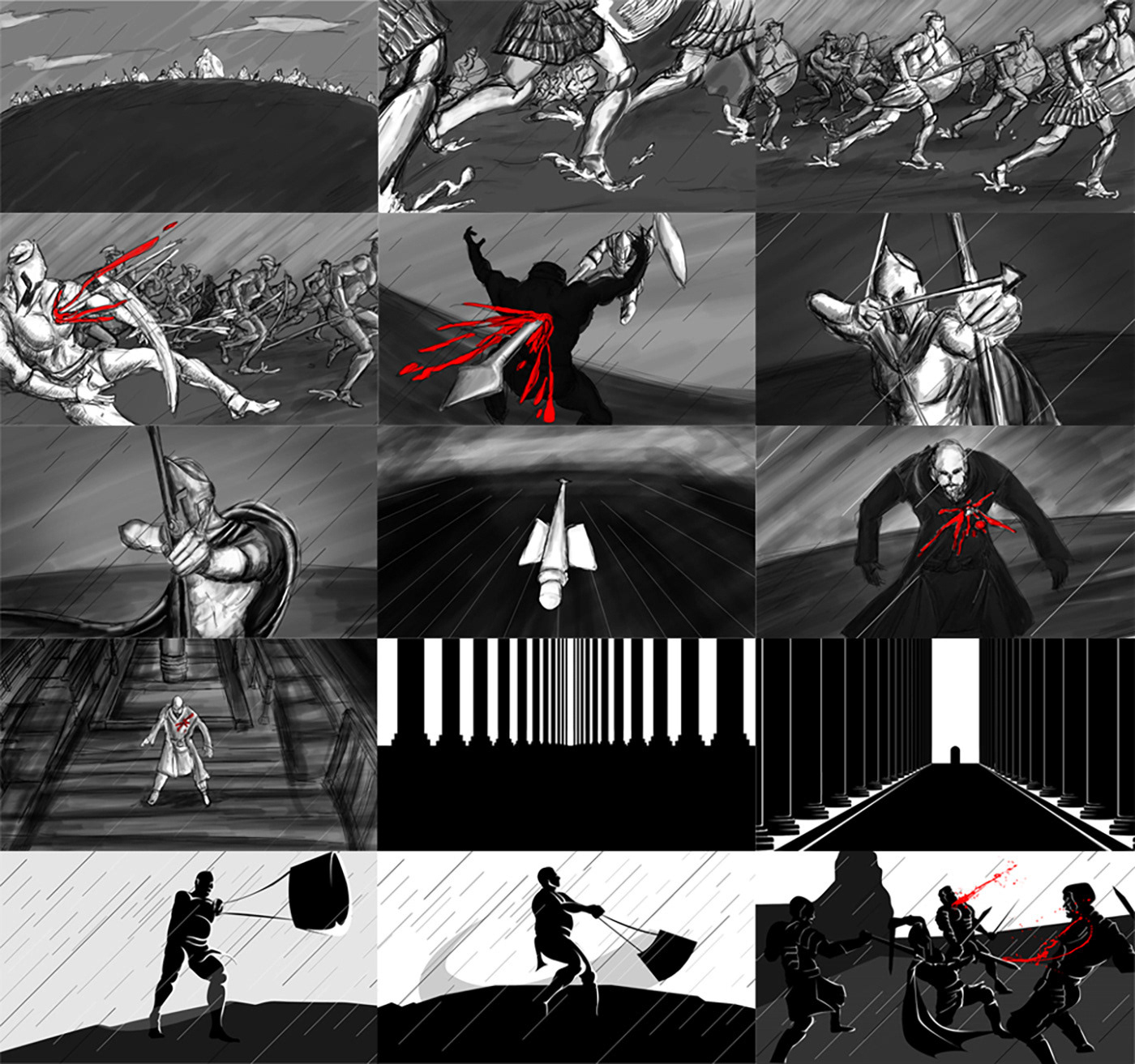
Original storyboard